What is Email Preview Text
Email preview text, also referred to as "preheader text", is a snippet of content that follows the subject line when an email is viewed in the inbox.
Think of it as a second chance, a brief window of opportunity, to capture your recipient's attention. While the subject line acts as a bold headline, the preview text is akin to the subheadline, offering a sneak peek into the message's content.
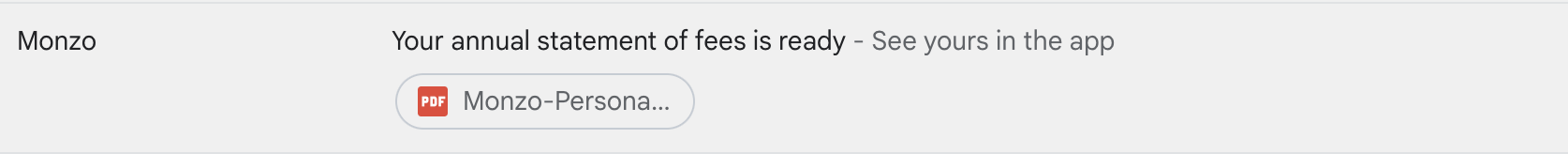
Take the below example of an email from Monzo. The subject line reads "Your annual statement of fees is ready", the preview text, or preheader text reads "See yours in the app". You won't find that text in the email itself once opened.

In modern email clients, especially on mobile devices, this preheader text can be visibly seen without even opening the email. A well-crafted preview text can thus be a pivotal difference between an opened email and one that's swiftly discarded into the abyss of the unread.
Why You Should Use Preview Text In Your Emails
-
Enhances Open Rates: At its core, the aim of any email campaign is engagement. One of the seminal metrics in this domain is the open rate. A captivating preview text amplifies the allure of your email, prompting more recipients to delve deeper.
-
Supplements the Subject Line: Not every subject line can convey the entire essence of the message. Here, the preview text acts as an adjunct, elucidating and providing context to the main headline.
-
Reduces Ambiguity: In certain instances, the subject line might be crafted to be enigmatic or clickbaity to stir curiosity. The preview text can alleviate any unintended ambiguity, ensuring that the reader has a clearer idea of the email's content.
-
Improves Email Aesthetics: From an aesthetic standpoint, having a blank or irrelevant preview text can appear unprofessional or unfinished. A well-structured preview ensures a polished look to your emails in the inbox.
-
Segmented Targeting: It allows for more nuanced targeting. Marketers can adapt and change preview text to cater to various segments, ensuring that messaging resonates with specific audience cohorts.
How To Create Preview Text In HTML Emails
Adding Preview Text
This method involves adding a span of text at the very beginning of your email's body content. This text is set to display for email clients but remains hidden when the email is opened.
All that we'll need to do is include a hidden div with the desired content in it at the very top of our HTML email:
<div style="display: none; max-height: 0px; overflow: hidden;">
I am your meticulously crafted preview text.
</div>
Creating Spacing After Your Preview
Our next task is to ensure that our chosen preview text isn't overshadowed by subsequent content on the page. To achieve this result, we need to relegate other content further down the page, ensuring it doesn't infringe on our preview.
To do this, we'll add a second hidden div. Within this div, we introduce a sequence of characters. These are translated by the email client as whitespace, and therefore renders our preview text alone after the subject line.
<!-- Preview text spacing implementation -->
<div style="display: none; max-height: 0px; overflow: hidden;">
<!-- You'll need a lot of these! -->
­ ­ ­ ­ ­ ­ ...
</div>
Some testing is required here. You'll have to add enough to push the next page content out of view. It'll take more than you imagine to create enough whitespace.
The Result
<div style="display: none; max-height: 0px; overflow: hidden;">
I am your meticulously crafted preview text.
</div>
<div style="display: none; max-height: 0px; overflow: hidden;">
­ ­ ­ ­ ­ ­ ­ ­ ­ ­
</div>
Hope this helps 🤙



No comments yet…