What is Code Completion
As a developer, staying competitive requires minimizing non-value added work. Utilizing IDE features such as autocompletion and intellisense can significantly increase productivity by flagging syntax errors, suggesting next steps, and reducing the need to search for specific properties or methods within a class.
The Laravel framework does a lot of work to make developer experience excellent, a lot of that includes spicy magic under the hood to make things as smooth as possible. In places however, that can cause confusion for your IDE. Let's look at a basic example.
Basic Example Application
Let's assume we have a basic blog. We can first scaffold some code to get that set up.
class BlogController extends Controller
{
public function show(Request $request, Post $post): JsonResponse
{
return response()->json(new BlogResource($post))
}
}
This is a fairly typical Laravel controller that you might see when developing an API with Laravel. We've got one method - show that accepts a route identifier and finds the associated Post model.
We then pass that model to a BlogResource class, that will format this model for response to the client.
class BlogResource extends JsonResource
{
public function toArray($request): array
{
return [
'id' => $this->id,
'title' => $this->title,
'description' => $this->description,
'content' => $this->content,
];
}
}
In this resource, you'll see something a little odd. When it's formatting data from the model into the format we want, it gets properties from the model by accessing them on the current class.
What Laravel is doing under the hood is forwarding these requests onto the model, which we passed through earlier.
This is great, it works and means we have a super simple solution to mapping model data.
There is one downside however: your IDE might not know how to deal with this.
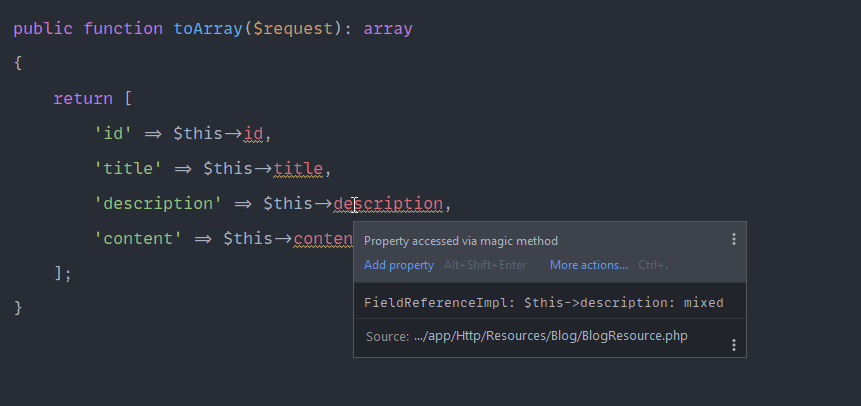
In PhpStorm, you'll likely see something like this when you hover over the properties you're trying to access:

This is because PhpStorm doesn't know what a resource is, or that Laravel is doing this behind the scenes. You will likely see something similar in VsCode, and other comparable IDEs.
The Solution - Using Mixins To Teach Your Editor
In PHP you can use the @mixin DocBlock to tell our IDEs that all of the properties and methods included in that class are available on the class that the DocBlock is being added to.
So given our example above, that would look like the following:
/**
* @mixin BlogPost
*/
class BlogResource extends JsonResource
{
public function toArray($request): array
{
return [
'id' => $this->id,
'title' => $this->title,
'description' => $this->description,
'content' => $this->content,
];
}
}
Simple enough right?

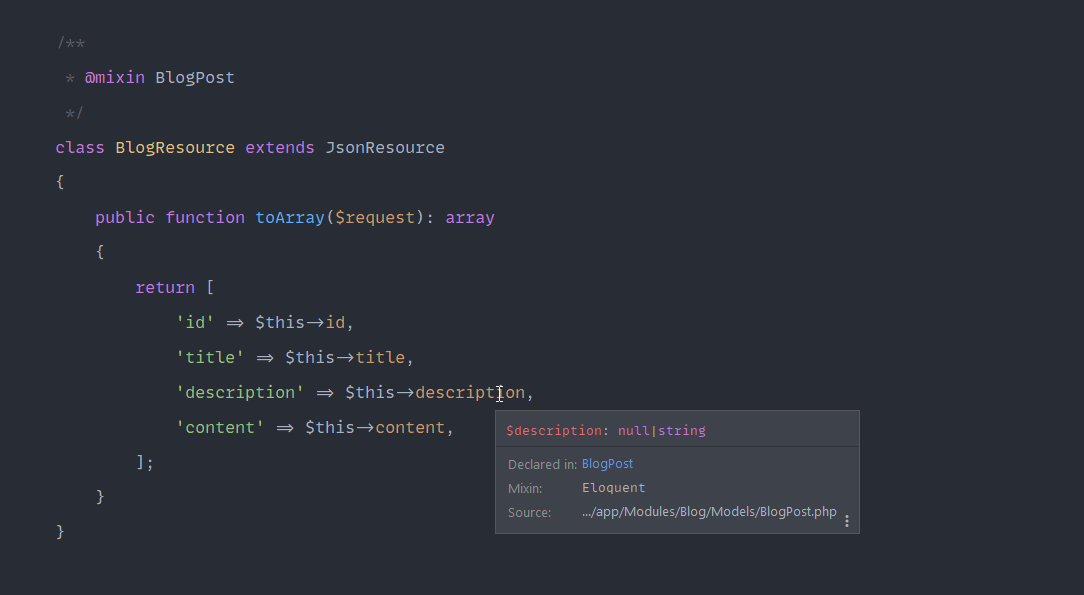
Now, when we look in PhpStorm, we can see that our IDE is picking up on the properties from the post.
If you're interested in improving your IDEs ability to pick up on more Laravel magic, I highly recommend checking out BarryVdh's Laravel IDE Helper package. It gives your IDE insights into the routes, config and models of Laravel's framework, to name a few. Its a Lifesaver! 🤙


No comments yet…