What is Laravel Pint
From the Laravel documentation
Laravel Pint is an opinionated PHP code-style fixer for minimalists. Pint is built on top of PHP-CS-Fixer and makes it simple to ensure that your code style stays clean and consistent.
The purpose of Pint is to simplify the process of setting up code-style configuration in Laravel. If you've worked with php-cs-fixer before, you'll know how challenging the configuration can be.
Pint comes stock with new Laravel installations but you can install it by running the following:
composer require laravel/pint --dev
Running Laravel Pint
Once installed, you can run Pint with the following command:
./vendor/bin/pint
If you've installed Pint, but don't define a configuration file in the root of your project called pint.json, it will use the default preset laravel.
I won't go over the details of configuring presets, as the documentation does a stellar job of it.
Additionally, Steve McDougal wrote a great article on his Pint configuration on Laravel News. I highly recommend checking it out if you're interested in really customising your rulesets.
Configure VsCode to Use Pint As its Formatter
Let's assume that you have your configuration where you want it.
Now, it's great having Pint installed, but it's going to get pretty dull if you have to manually run ./vendor/bin/pint every time you want to reformat your code.
So how do we configure VsCode to use Pint as its default formatter?
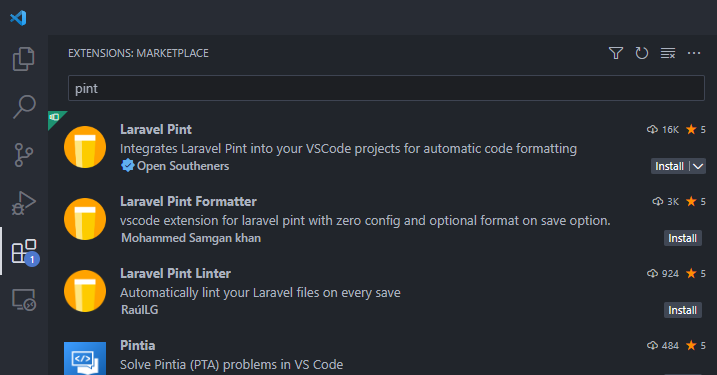
First, there's an extension for VsCode called (you guessed it - Laravel Pint). Search it up in the extensions tab in VsCode and install it.

Alternatively, if you have a .vscode/extensions.json file with your project extensions in, add the following to the file:
"recommendations": [
"open-southeners.laravel-pint"
]
Now we can set the new extension to handle .php files. I'm going to provide the configuration as defined in my VsCode .vscode/settings.json file for simplicity:
{
// Enable the extension we installed
"laravel-pint.enable": true,
// Define the new formatting extension as the default
// formatter for all PHP files
"[php]": {
"editor.defaultFormatter": "open-southeners.laravel-pint"
}
}
WSL2 PHP Installation
This guide assumes that you've got PHP installed and working on your machine.
If you use WSL2 + Docker Containers to run your local environment, you'll need to have PHP installed in your WSL distribution. So far, I've not been able to find a way to get Pint (or any external tool!) to use an existing PHP container in a performant manner. However, installing the PHP binary in WSL2 works, and because we're only using it for linting, won't cause any inconsistencies in your development.
If you need to install PHP on your subsystem, Digital Ocean have a great article on how to setup this up.
If you now go to a PHP file, mess it up a bit, then manually format the file by running > Format Document (Alt + Shift + F), it should format your code according to your Pint ruleset! 🍻
Running Pint on Save in VSCode
Finally, to really take the manual element out, we want to configure Pint to run on save.
This is dead easy in VsCode. Simply enable format-on-save in Vscode in your .vscode/settings.json file.
{
// Enable VsCode Format on Save
"editor.formatOnSave": true,
}
Done. If you go and mess up another PHP file then hit save, Pint should work its magic and instantly fix all the issues.
Configure PhpStorm To Use Pint As Its Formatter
Once again, Laravel News published a great little article highlighting a recent update in PhpStorm that adds support for Pint as a native formatter in the IDE.
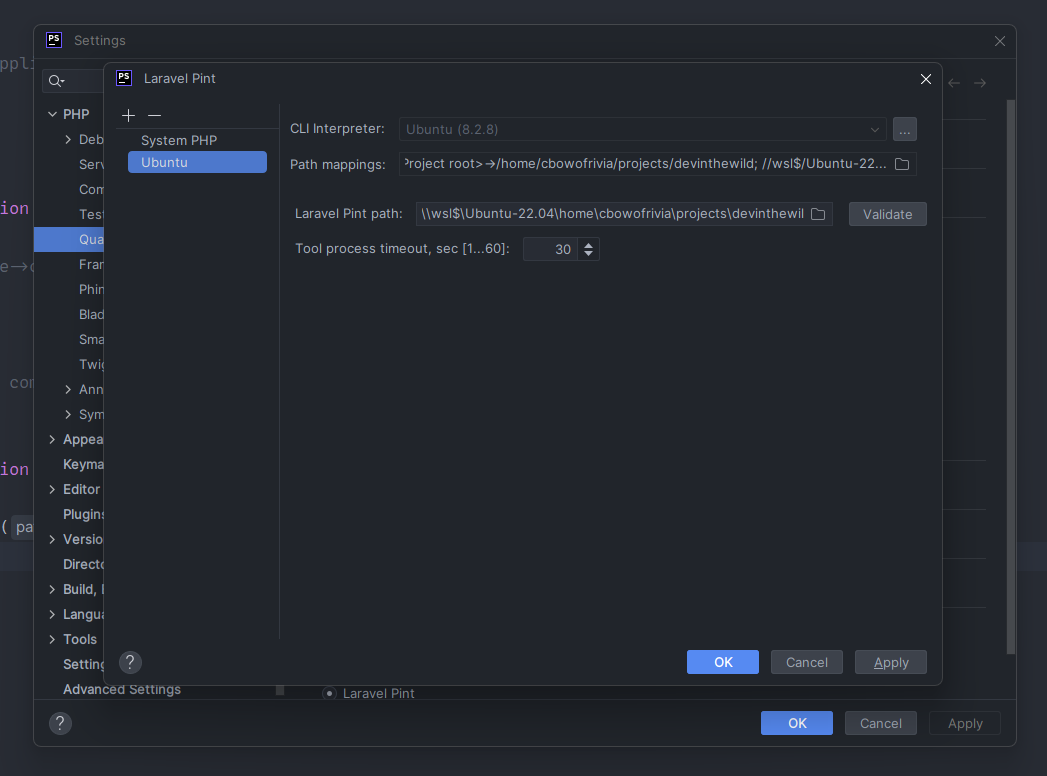
Here's the quality tool setting you need to configure in Settings -> Editor -> Inspections.

I had one caveat with the setup that Eric Barnes outlined in that post - WSL.
I use Windows, and therefore don't develop applications on the host machine, instead I use WSL as a VM for all my application development.
When I set this up, and set my Laravel Pint path in the quality tool panel, I got an error message.
![Cannot determine tool version, got 'Could not open input file [PATH_TO_PINT]' A screenshot of PhpStorms quality tool system settings with an error message](https://devinthewild.com/storage/phpstorm64_mbuwr8zfp9.png)
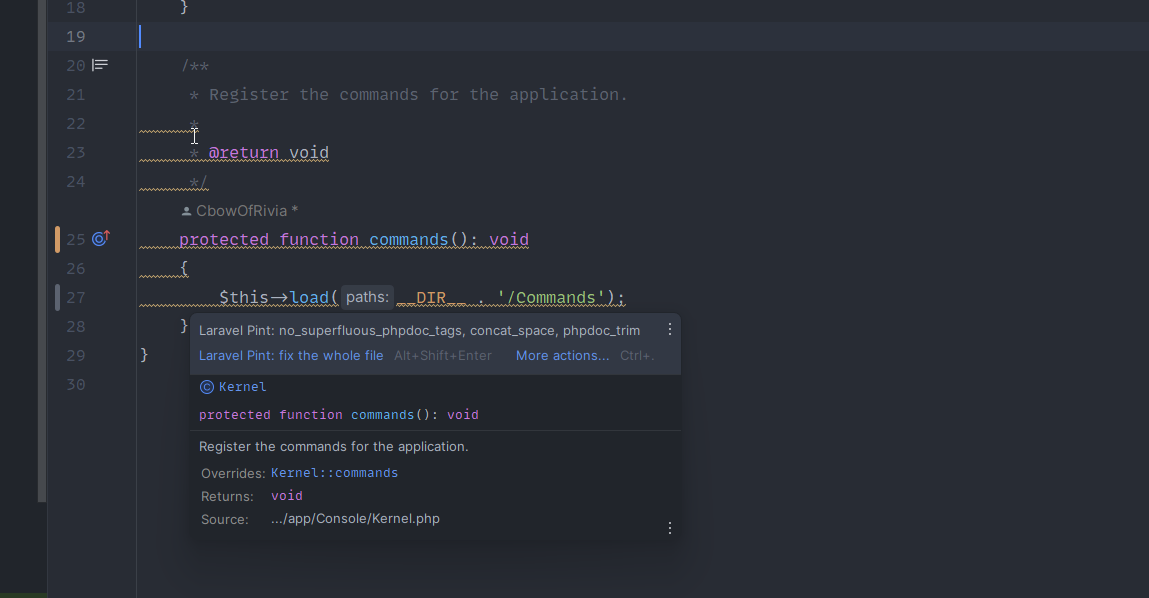
However, when I closed this, and enabled Pint as an external formatter to make PhpStorm auto-format on save, it worked perfectly.
I can now see the Pint inspections from PhpStorm, and if I save, it all auto-formats correctly. 🎉

Using a GitHub Action To Auto-Format Pull Requests
I use GitHub actions to ensure code consistency at the source level of all my applications. Luckily, there's an open source GitHub action that you can plug right in to get Pint formatting on all incoming code.
To set this up, simply create an action in your .github/workflows folder. For the sake of simplicity, I'll use a base Laravel app as an example.
name: Pint
on:
pull_request
jobs:
pint:
name: Pint
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
with:
ref: ${{ github.head_ref }}
- name: "laravel-pint"
uses: aglipanci/laravel-pint-action@2.2.0
with:
preset: laravel
verboseMode: true
onlyDirty: true
- name: Commit changes
uses: stefanzweifel/git-auto-commit-action@v4
env:
GITHUB_TOKEN: '[SECRET_TOKEN]'
with:
commit_message: Pint formatting 🍻
commit_user_name: Pint
commit_user_email: pint@example.com
commit_author: Pint <pint@example.com>
We have three actions here:
- Checkout the code
- Run Pint inside the codebase
- Commit any changes that Pint made
It's as easy as that. 🤙

Hey I'm the author of the VSCode extension, thank you for mentioning it.
Great article!